Useful Scripts and Modifications
From Biowikifarm Metawiki
Revision as of 15:39, 5 February 2015 by David Fichtmueller (Talk | contribs) (added Popup Footnotes and Purge Link)
Contents
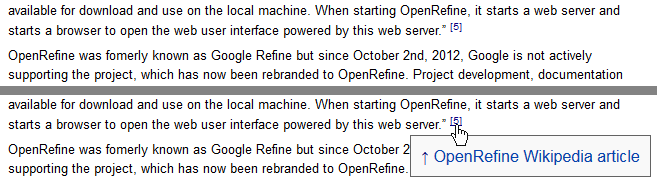
Popup Footnotes
This script will show footnotes (added via <ref>-tags) on the referenced number, when the user hovers over them with the cursor.
In order to user the script, save the following code as MediaWiki:FootnotePopup.js.
//code taken from Greasemonkey Script WikipediaFootnotePopup http://userscripts.org:8080/scripts/75187
// developed by no.good.at.coding: http://tipsandtricks.nogoodatcoding.com/2010/04/wikipedia-footnotes-bookmarklet-and.html
// based on code by Lukas Mathis: http://ignorethecode.net/blog/2010/04/20/footnotes/
(function() {
var sups = document.getElementsByTagName('sup');
var footnotehtml = [];
window.footnoteinuse = false;
for(var i=0; i<sups.length; i++) {
var sup = sups[i];
if(sup['id']) {
if(!sup.childNodes[0]) continue;
var child = sup.childNodes[0];
if(!child['href']) continue;
var hrefValue = child['href'];
var footnr = hrefValue.substr(hrefValue.indexOf('#')+1);
var footnote = document.getElementById(footnr);
if(!footnote) continue;
footnotehtml[i] = footnote.innerHTML;
sup.setAttribute('footnoteindex',i);
sup.addEventListener('mouseover',
function(event) {
window.footnoteinuse = false;
var footnotepopup = document.getElementById('footnotepopup');
if(footnotepopup) footnotepopup.parentNode.removeChild(footnotepopup);
var index = parseInt(this.getAttribute('footnoteindex'));
var popup = document.createElement('div');
popup.innerHTML = footnotehtml[index];
popup.id = 'footnotepopup';
popup.style.position = 'absolute';
popup.style.left = (event.pageX - 50) + 'px';
popup.style.top = (event.pageY + 10) + 'px';
popup.style.width = 'auto';
popup.style.textAlign = 'left';
popup.style.backgroundColor = '#F9F9F9';
popup.style.border = '1px solid #636363';
popup.style.padding = '10px';
popup.style.zIndex = '99';
popup.className = 'references-small';
popup.addEventListener('mouseover', function(event){
window.footnoteinuse = true;
},
true);
popup.addEventListener('mouseout',
function(event){
window.footnoteinuse = false;
var footnotepopup = document.getElementById('footnotepopup');
window.setTimeout(function(){
if(footnotepopup && !window.footnoteinuse && footnotepopup.parentNode) {
footnotepopup.parentNode.removeChild(footnotepopup);
}
},
150);
},
true);
/*Click listeners for popup and the whole page to allow dismissing of popup by clicking outside it*/
popup.addEventListener('click',
function(event){
event.stopPropagation();
return false;
},
true);
document.getElementsByTagName('body')[0].addEventListener('click',
function(event){
window.footnoteinuse = false;
var footnotepopup = document.getElementById('footnotepopup');
if(footnotepopup){
footnotepopup.parentNode.removeChild(footnotepopup);
}
},
false);
document.body.appendChild(popup);
},
true);
sup.addEventListener('mouseout',
function(event) {
var footnotepopup = document.getElementById('footnotepopup');
window.setTimeout(function(){
if(footnotepopup && !window.footnoteinuse && footnotepopup.parentNode) {
footnotepopup.parentNode.removeChild(footnotepopup);
}
},
150);
},
true);
}
}
})();
Additionally you need to add the following line to MediaWiki:Common.js:
importScript('MediaWiki:FootnotePopup.js');
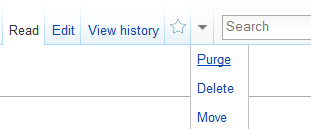
Purge Link
Sometimes when the caching of pages causes pages not to be rerendered (e.g. when working on temples), it requires flushing the cache of the wiki. This can easily be done, by using the parameter?action=purge, but it is even easier to have a dedicated purge link in the menu for page actions. In order to user the script, save the following in the common.js page of your user page (or in MediaWiki:Common.js if you want to have this option available for everybody).
//quick link to purge the current page
var deleteLink = document.getElementById("ca-delete");
if(deleteLink){
addPortletLink("p-cactions",deleteLink.firstElementChild.href.replace("&action=delete","&action=purge"),"Purge", "ca-purge","Purge current page","p",deleteLink);
}