|
|
| Line 24: |
Line 24: |
| | The templates [[Template:Key Start]], [[Template:Lead]], and [[Template:Key End]] are to be used in combination. Please switch into edit or view mode using the tab on top of the screen to see the "code" calling the templates. | | The templates [[Template:Key Start]], [[Template:Lead]], and [[Template:Key End]] are to be used in combination. Please switch into edit or view mode using the tab on top of the screen to see the "code" calling the templates. |
| | | | |
| − | {{Key Start | id = MainKey | title = Example key in German | description = This key is a demo key only, containing links to the German Wikipedia}} | + | {{Key Start | id = MainKey | title = Example key in German | description = This key is a demo key only, containing links to the German Wikipedia | creators = Author of Key }} |
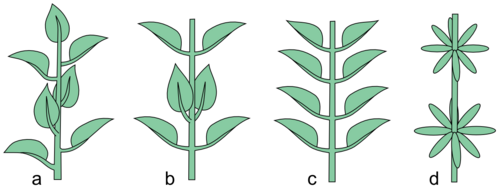
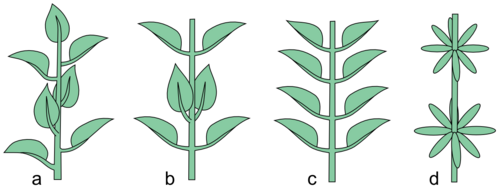
| − | {{Lead | 1 | Blätter [http://de.wikipedia.org/wiki/Phyllotaxis#Grundtypen gegenständig] | 2 |images = [[File:Ulistnienie.png | thumb | 500px | Gegenständige und wechselständige Anordnung]] }} | + | {{Lead | 1 | Blätter [http://de.wikipedia.org/wiki/Phyllotaxis#Grundtypen gegenständig] | 2 |images = [[File:Ulistnienie.png | thumb | 500px | Gegenständige (a) und wechselständige (b-d) Anordnung]] }} |
| | {{Lead | 1 | Blätter [http://de.wikipedia.org/wiki/Phyllotaxis#Grundtypen wechselständig] | 18}} | | {{Lead | 1 | Blätter [http://de.wikipedia.org/wiki/Phyllotaxis#Grundtypen wechselständig] | 18}} |
| | {{Lead | 2 | Blätter handförmig gelappt | 3 }} | | {{Lead | 2 | Blätter handförmig gelappt | 3 }} |
| | {{Lead | 2 | Blätter nicht gelappt | 6 }} | | {{Lead | 2 | Blätter nicht gelappt | 6 }} |
| | {{Lead | 3 | Blätter mit 3 Lappen. Blüten weiß. Frucht fleischig | Gemeiner Schneeball - ''Viburnum opulus'' L. | | {{Lead | 3 | Blätter mit 3 Lappen. Blüten weiß. Frucht fleischig | Gemeiner Schneeball - ''Viburnum opulus'' L. |
| − | |images=[[File:Viburnum_opulus_B.jpg|200px|thumb|none|Flowers - just a demo here that images and caption are possible inside the key]] [[File:Viburnum 01.JPG|none|thumb|200px|Fruits - both images come from wikimedia commons]] | + | |images=[[File:Viburnum_opulus_B.jpg|200px|thumb|none|Flowers - just a demo here that images and caption are possible inside the key]] [[File:Viburnum 01.JPG|none|thumb|200px|Fruits - both images come from wikimedia commons]] Plain text present in the images field like this does not need to be displayed by key-players. |
| | |description=Der Strauch kann Wuchshöhen von 1,5 bis 4 m erreichen. Die gegenständigen, gestielten Laubblätter sind drei- bis fünflappig. Die weißen Blüten stehen in Trugdolden. Die erbsengroße rote Beere enthält einen Samen. | | |description=Der Strauch kann Wuchshöhen von 1,5 bis 4 m erreichen. Die gegenständigen, gestielten Laubblätter sind drei- bis fünflappig. Die weißen Blüten stehen in Trugdolden. Die erbsengroße rote Beere enthält einen Samen. |
| | | | |
| | Bestäuber sind inbesondere Fliegen, die ähnlich wie bei den Doldenblütlern auf dem Blütenstand umherlaufen und die Bestäubung vollziehen.}} | | Bestäuber sind inbesondere Fliegen, die ähnlich wie bei den Doldenblütlern auf dem Blütenstand umherlaufen und die Bestäubung vollziehen.}} |
| | {{Lead | 3 | Blätter mit 5 Lappen. Blüten nicht weiß. Frucht trocken, geflügelt | 4 }} | | {{Lead | 3 | Blätter mit 5 Lappen. Blüten nicht weiß. Frucht trocken, geflügelt | 4 }} |
| − | {{Lead | 4 | Blätter weniger als 10 cm lang | Feldahorn - ''Acer campestre'' L. }} | + | {{Lead | 4 (3) | Blätter weniger als 10 cm lang | Feldahorn - ''Acer campestre'' L. }} |
| − | {{Lead | 4 | Blätter mehr 10 cm lang | 5 }} | + | {{Lead | 4 (3) | Blätter mehr 10 cm lang | 5 }} |
| | {{Key End}} | | {{Key End}} |
| | | | |
Revision as of 15:57, 25 March 2009
This is a documentation subpage for Template:Key Start (see that page for the template itself).
It contains usage information, categories and other content that is not part of the original template page.
Highlights
- Uses standard mediawiki template syntax. The basic structure is a wrapper for entire key, and a sequence of Lead or LeadQuestion templates. Each Lead template contains three unnamed parameters: (1) The lead number, optionally with a backlink; (2) the lead statement, and (3) the result as lead number or a taxon name. In the case of taxon names, it is possible to replace the unnamed 3rd parameter with an explicit parameter called "taxon=". In addition, the named parameters "image", "images" (a synonym) and "description" allow additional information to be given. In edit view, keys looks like:
{{Key Start| id = Example | title = Example key | description = Only a demo }}
{{Lead | 1 | Blätter gegenständig | 2 }}
{{Lead | 1 | Blätter wechselständig | 18
|image=[[Image:xyz.jpg|thumb|200px|A caption for the image]] }}
... any number of leads ...
{{Key End}}
- (Switch this documentation page into edit view to see the text behind the rendered examples on this page.)
- Users can duplicate any existing key and modify, translate, or shorten it, with requiring an expert or administrator to allow it to them.
- It is possible to rearrange the key or add new couplets or leads with new taxa.
- In both cases, renumbering the leads is a problem, but while building a key up, non-consecutive lead numbers can be an interim solution.
- Both lead statements and taxon links can contain links to internal Wiki pages or external web pages, defining or explaining characters, states, or taxa.
- Taxon or character images with captions and automatic resizing may be added to any lead (whether a taxon lead or not).
Usage
The templates Template:Key Start, Template:Lead, and Template:Key End are to be used in combination. Please switch into edit or view mode using the tab on top of the screen to see the "code" calling the templates.
| 1 | |
| Blätter gegenständig | ► 2 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  Gegenständige (a) und wechselständige (b-d) Anordnung |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
| 1 | | | |
|
| 2 | |
| Blätter handförmig gelappt | ► 3 |
| |
| 2 | |
| Blätter nicht gelappt | ► 6 |
| |
|
| 3 | |
| Blätter mit 3 Lappen. Blüten weiß. Frucht fleischig | ► Gemeiner Schneeball - Viburnum opulus L. |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  Flowers - just a demo here that images and caption are possible inside the key  Fruits - both images come from wikimedia commons |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
|
| |
| 3 | |
| Blätter mit 5 Lappen. Blüten nicht weiß. Frucht trocken, geflügelt | ► 4 |
| |
|
| 4 | (3) | | |
| 4 | (3) |
| Blätter mehr 10 cm lang | ► 5 |
| |
| Start of an English Key with backlinks, links to English Wikipedia, and a footnote |
|---|
|
|
| 1 | |
| Trees, shrubs, or woody climbers > 50 cm high | ► 2 |
| |
| 1 | |
| Herbs or small shrubs (< 50 cm high) | ► 17 |
| |
|
| 2 | (1) | | |
| 2 | | | |
|
| 3 | (2) | | |
| 3 | | | |
|
| 4 | (2) | | |
| 4 | |
| Leaves not lobed | ► 6 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is: . To add descriptions use |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
|
| 5 | (4) | | |
| 5 | | | |
|
| 6 | (4) | | |
| 6 | |
| Leaves entire. Fruit not mulberry-like | ► 7 |
| |
- ↑ Blackcurrant juice is used for jams, sirup (French Cassis)
Single access keys created with these templates may be strictly dichotomous (two alternatives, as above) or they may be polytomous (some couplets having more than 2 alternatives, not shown). Furthermore, it is possible to design keys in statement-style (as above) or in question-answer-style as follows:
| Example of the start of a key in question-answer-style |
|---|
|
|
| 1 | | What is the life form of your plant? | |
| a | |
| a tree, shrub, or a woody climber > 50 cm high | ► 2 |
| |
|
| b | |
| a herbs or small shrubs (< 50 cm high) | ► 17 |
| |
| 2 | | Are two leaves on the stem always opposite of each other?
| |
| |  random picture demo at Question |
|
| a | |
| yes | ► 3 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  random picture demo at Answer a) |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
|
| b | |
| no, they are alternate | ► 4 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  random picture demo at Answer b) |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
For testing, also a technical sample of a reticulated key, resulting in a Directed Acyclical Graph (this key is complete, i.e. unlike the other examples it has no dangling leads):
| Techical example of reticulated key (lead 4 has two parents: 3 and 6) |
|---|
|
|
| This is just a test of complicated data structures for Javier's test |
|---|
|
|
| 1 | | | |
| 1 | | | |
|
| 2 | |
| Blätter handförmig gelappt | ► 3 |
| |
| 2 | |
| Blätter nicht gelappt | ► 6 |
| |
|
| 3 | |
| Blätter mit 3 Lappen. Blüten weiß. Frucht fleischig | ► Gemeiner Schneeball - Viburnum opulus L. |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  random picture demonstrating that images and caption are possible inside the key |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
| 3 | |
| Blätter mit 5 Lappen. Blüten nicht weiß. Frucht trocken, geflügelt | ► 4 |
| |
|
| 4 | | | |
| 4 | |
| Blätter mehr 10 cm lang | ► 5 |
| |
| 4 | |
| Blätter mehr 10 cm lang | ► 5 |
| |
| 1 | |
| Blätter gegenständig | ► 2 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is: Accidental content in the 4th parameter is reported . To add descriptions use |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
| 1 | |
| Blätter wechselständig | ► 4 |
| |
|
| 2 | |
| Blätter handförmig gelappt | ► 3 |
| |
| 2 | |
| Blätter nicht gelappt | ► 6 |
Error: You may have an erroneous 4th unnamed parameter (vertical bar without a field name), or you may use "commonname/common name/remark/results/synonym/image/images" instead of "common names/remarks/result/synonyms/image a" etc. The content is:  random picture demonstrating that images and caption are possible inside the key |description=Your text|; to add one or several synonyms use |synonmys=Synonym 1; Synonym 2|; to add images use |image 1a=Image:YourImage.jpg |caption 1a=Your Caption (images a to e are in the sidebar, j following below lead text, with j/k always visible and, images m to r in the "more"-information area below the lead). |
|---|
| |
Introduction for developers
The key is a table with a dummy column to enable partial overlap between left and right text in different rows. Overlap is possible only between a long lead statement with a short number pointer, long lead statements with a long taxon name can not overlap. Each lead is a separate row, if images are present they are added in an additional row where required.
Javascript programmability: Each row contains an id attribute with "L" + lead number + "row", the lead cell itself an id attribute with "L" + lead number. The table is styled mostly using css classes, with the text span background an exception (to allow parameterization of the background).
TODO
- Add the key id to each lead id, to support multiple keys on a wikipage. Work on this was started, but not finished!
- Improvements: The key title could be displayed better than as caption. The description text could perhaps be styled differently.
- A FRIDA html key for comparison. One major difference is that FRIDA always places the taxon in a row of its own.
Known problems
- Leads do not automatically renumber.
- There is an obvious service solutions for this: The project would have to program a "bot" program, the works through all keys that have a category like "Please renumber" set, renumbering the key in an optimal way, and then deleting (or commenting out) the category.
Dependencies
- Styles in MediaWiki:Common.css, one of which refers to a background image which must be available, and it needs the StringFunctions extension installed.
- The internal link target highlighting depends on code in MediaWiki:Common.js
- The associated templates are: Template:Key End, Template:Lead, and Template:LeadQuestion
- Documentation templates at: Template:Key Start/doc, Template:Key End/doc, Template:Lead/doc
- Secondary tool templates are Template:Trim, Template:Documentation, Template:Documentation/subpage, Template:Documentation/docname, Template:Documentation/preload.
- to function it requires the following active extensions: parser functions (standard on Wikipedia), string functions (not active on Wikipedia, but considered), and variables (not even considered). The use of variables is limited to some functionality which allows deleting it from the Template code if the function is not available. It primarily allows having multiple keys on a single wiki page, with correct linking.