Difference between revisions of "HTTPS Support via Let’s Encrypt"
(added section Switching Wikis to HTTPS Only) |
(added section about fixing the Mixed Content Warning) |
||
| Line 93: | Line 93: | ||
=== Mixed Content Warning === | === Mixed Content Warning === | ||
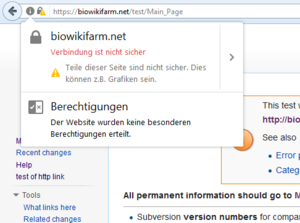
| − | '' | + | [[File:Mixed content warning 1.png|thumb|300px|Mixed Content Warning for the Test Wiki. The warning is shown in a German version of Firefox.]] |
| + | When a wiki is access via https, it can happen that the browser shows a warning that the site is not secure. This is usually the case when some resources (e.g. images or style sheets), are loaded using insecure (i.e. http) connections. In Firefox this mean that the lock icon next to the URL in the address bar shows a yellow triangle. In Chrome a grey 'i' in a circle is shown. (Internet Explorer doesn't show this warning). | ||
| + | |||
| + | To fix it, it is important to know which images are loaded using https. This can be easily done using Firefox's build in web console. | ||
| + | # open the web console in Firefox using the keyboard shortcut <code>Ctrl+Shift+K</code>. | ||
| + | # (re)load the desired page | ||
| + | # maybe deselect all of the other warnings and errors besides the one in the security category | ||
| + | # you can now see a list of all of the files that caused the Mixed Content Warning. | ||
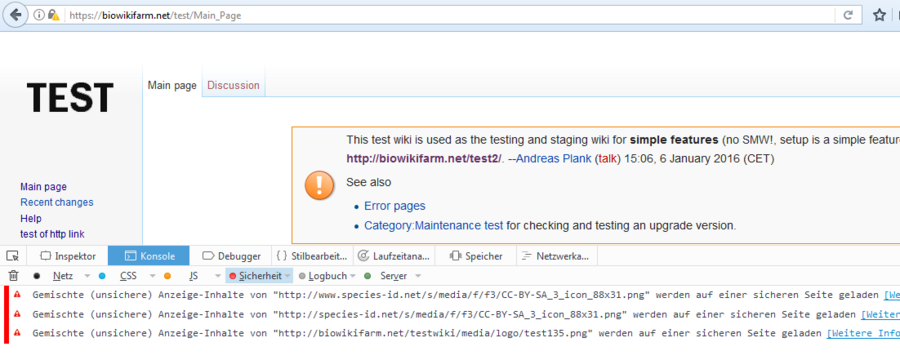
| + | #:[[File:Mixed content warning 2.png|thumb|900px|none|Taking a look at the web console of the browser to see which images cause the mixed content warning. The console is shown in a German version of Firefox.]] | ||
| + | #:* In this case, the logo and the thumbnail of the wiki as well as the creative commons graphic were loaded using http links. | ||
| + | # open the <code>LocelSettings.php</code> of the wiki and you should be able to find those links | ||
| + | #: <pre style="display:inline-block"> | ||
| + | #::##Logo in upper left corner: | ||
| + | #::$wgLogo="http://biowikifarm.net/testwiki/media/logo/test135.png"; | ||
| + | #::$wgFavicon="http://biowikifarm.net/testwiki/media/logo/favicon.png"; ## URL of the site favicon. | ||
| + | #::... | ||
| + | #::$wgRightsIcon = "http://www.species-id.net/s/media/f/f3/CC-BY-SA_3_icon_88x31.png"; | ||
| + | #::</pre> | ||
| + | # adjust the links to https (or alternatively protocolless like <code>//biowikifarm.net/testwiki/</code>) | ||
| + | # save the file | ||
| + | # reload the page in your browser | ||
| + | # And now the warning icon should be gone | ||
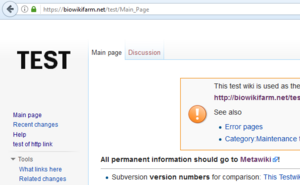
| + | #:[[File:Mixed content warning 3.png|thumb|300px|left|Mixed Content Warning is gone, instead the green lock icon appears in Firefox (similar green lock in Chrome).]] | ||
Revision as of 14:39, 12 April 2017
- Installed client: acme.sh (the installation of the default client certbot failed due to some python incompatibilites)
Contents
How Let's Encrypt works
Let's Encrypt is an initiative by the Mozilla Foundation and the Electronic Frontier Foundation that provides free SSL certificates for websites. The general idea is that if you control the content in the root directory of a domain, you are eligible to request the certificate for that domain. Not Paperwork or Authentication required.
The certificate creation is done automatically by running one of many supported clients on the target machine. It proves to the lets encrypt server that the server eligible, by placing a requested token at a requested path (that could look like /.well-known/acme-challenge/iDdCv0Vs1ksYyuNRYfGaV79M0VmeQrzt6Ydgj8HP7EQ).
The certificates are only valid for 90 days but can be automatically renewed via a cron job. Renewal is possible within 30 days of the certificate expiring. The cron job should run more often, as it will just ignore the renewal attempt is the certificate is too fresh.
For the biowikifarm the certificate has to include the 50 different domains currently supported by the server. Therefor the certificate issuing and renewal take quite a while.
Further Information:
Updating the certificates for newly added wikis
- add new domains to
/root/generate_certificates.shand specify the root directory the domain points to
sudo /root/.acme.sh/acme.sh --issue \ -d biowikifarm.net -w /var/www \ -d www.biowikifarm.net -w /var/www \ -d abcd.biowikifarm.net -w /var/www/v-abcd \ ...
- important side note: the first domain should always be
biowikifarm.net, as the first domain will determine the name of the certificate which is already referenced in the nginx config. Afterwww.biowikifarm.net, all other domains and subdomains are sorted alphabetically. Please add an new domains at the correct position.
- run
sudo /root/generate_certificates.sh(takes around 10 minutes) - if you get a response like
Skip, Next renewal time is: ..., is is because the add the option--forceto the first line of/root/generate_certificates.shand run it again
sudo /root/.acme.sh/acme.sh --issue --force \
- the final keys and certificates are located at
/root/.acme.sh/biowikifarm.net/and are already referenced in/etc/nginx/nginx.conf - (not sure if necessary, but just to be sure) run
sudo service nginx reload - remove the option
--forceif you have added it to/root/generate_certificates.sh, otherwise the cron job will generate a new certificate every time, instead of just checking if it needs to be renewed.
Switching Wikis to HTTPS Only
It is relatively easy to adjust the nginx settings of the server. so that a particular domain only supports https and all http requests are forwarded accordingly. These changes must me made in the domain specific setting stored at /etc/nginx/sites-available. The settings so far should look something like this:
server {
server_name example.biowikifarm.net;
root /var/www/v-example;
include /etc/nginx/biowikifarm_listen80_443.conf;
include /etc/nginx/biowikifarm_generics.conf;
include /etc/nginx/biowikifarm_generic_php.conf;
location / {
...
This section needs to be changed so that it looks like this:
server {
# redirect requests via http to https
listen 80;
server_name example.biowikifarm.net;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name example.biowikifarm.net;
root /var/www/v-example;
include /etc/nginx/biowikifarm_generics.conf;
include /etc/nginx/biowikifarm_generic_php.conf;
location / {
...
Note that the line include /etc/nginx/biowikifarm_listen80_443.conf; was removed. This is important as it will result in a configuration error if it is still there.
After this, check if the configuration is valid and reload nginx.
sudo nginx -t sudo service nginx reload
The next step is to check the LocalSettings.php of the wiki, to see if the $wgServer variable is specified as http and adjust it accordingly.
$wgServer = "http://example.biowikifarm.net";
should be changed to
$wgServer = "https://example.biowikifarm.net";
If the variable is protocol independent
$wgServer = "//example.biowikifarm.net";
or uses a request to determine the current protocol
$wgProto = (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') ? 'https' : 'http'; $wgServer = "$wgProto://example.biowikifarm.net";
it can be adjusted, but doesn't have to.
The next step is to check if any of the resources (most likely logo and thumbnail) are included using http links that will result in a mixed-content warning. Adjust those links to https as well. (see section Mixed Content Warning for details).
After this all old http links will automatically be forwarded to https. It might happen that the cookies for logged in users are now invalid and they have to log in again.
Trouble Shooting
Certificate Creation Fails
When generating a new certificate, either because a new domain was added or because the old certificate needs renewal, and a message like this appears
Verify error:Could not connect to http://(sub.domain.tld)/.well-known/acme-challenge/iDdCv0Vs1ksYyuNRYfGaV79M0VmeQrzt6Ydgj8HP7EQ
check if you have specified the correct directory document root for the corresponding domain.
Mixed Content Warning
When a wiki is access via https, it can happen that the browser shows a warning that the site is not secure. This is usually the case when some resources (e.g. images or style sheets), are loaded using insecure (i.e. http) connections. In Firefox this mean that the lock icon next to the URL in the address bar shows a yellow triangle. In Chrome a grey 'i' in a circle is shown. (Internet Explorer doesn't show this warning).
To fix it, it is important to know which images are loaded using https. This can be easily done using Firefox's build in web console.
- open the web console in Firefox using the keyboard shortcut
Ctrl+Shift+K. - (re)load the desired page
- maybe deselect all of the other warnings and errors besides the one in the security category
- you can now see a list of all of the files that caused the Mixed Content Warning.
- In this case, the logo and the thumbnail of the wiki as well as the creative commons graphic were loaded using http links.
- open the
LocelSettings.phpof the wiki and you should be able to find those links-
- Logo in upper left corner:
- $wgLogo="http://biowikifarm.net/testwiki/media/logo/test135.png";
- $wgFavicon="http://biowikifarm.net/testwiki/media/logo/favicon.png"; ## URL of the site favicon.
- ...
- $wgRightsIcon = "http://www.species-id.net/s/media/f/f3/CC-BY-SA_3_icon_88x31.png";
-
- adjust the links to https (or alternatively protocolless like
//biowikifarm.net/testwiki/) - save the file
- reload the page in your browser
- And now the warning icon should be gone